Q&A와 스터디
글 수 3,012
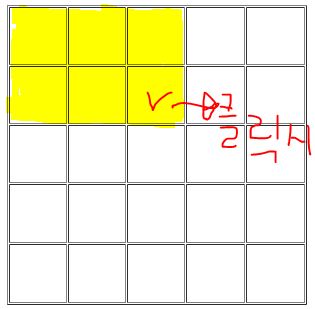
// 테이블을 만들어 놓은 뒤에 원하는 테이블을 선택을 하면 그에 해당하는 행과 열이 백그라운드 색상이 바뀌어야 하는데요
// 예를 들어 5행 5열의 테이블이 있는데 그중 2행 3열번째의 구역을 클릭을 하면 2행 3열의 테이블 색상이 바뀌는 거에요 ~
// jquery로 작성을 해보았는데 td부분은 제대로 바뀌는데 .. tr부분이 ... 잘 안먹힙니다.. 도와주세요 ㅠ ㅠ
$(window).load(function(){
$("td").click(function(e) {
if(e.target.tagName == "TD") {
var colpos = this.cellIndex+1;
var rowpos = $('tr').index($(this).parent())+1;
$("table td:lt(" + (colpos) + ")").css("backgroundColor","gray");
$("table tr:lt(" + ( rowpos) + ")").css("backgroundColor","black");
}
});
});
2011.10.31 11:39:50 (*.174.146.99)
네 .. 행 세컬럼 나오는게 맞고 열 두개가 전체가 시커멓게 바귀는게 아니라 .. 3행만큼 만 2행이 바뀌는 .. 걸 원하는거라 서요 ㅠ ㅠ
2011.10.31 14:20:57 (*.76.140.235)
1 <html> 2 <head> 3 <title>test</title> 4 <script type="text/javascript" src="http://www.lameproof.com/common/js/jquery.js"></script> 5 <script language="javascript"> 6 $(window).load(function(){ 7 $("td").click(function(e) { 8 if(e.target.tagName == "TD") { 9 $("table td").css("backgroundColor", "white"); 10 11 var colpos = this.cellIndex+1; 12 var rowpos = $('tr').index($(this).parent())+1; 13 14 $("td:lt(" + colpos + ")", "table tr:lt(" + rowpos + ")").css("backgroundColor", "yellow"); 15 } 16 }); 17 }); 18 19 </script> 20 </head> 21 <body> 22 <table width="400" border="1"> 23 <tr><td>o</td><td>o</td><td>o</td><td>o</td><td>o</td></tr> 24 <tr><td>o</td><td>o</td><td>o</td><td>o</td><td>o</td></tr> 25 <tr><td>o</td><td>o</td><td>o</td><td>o</td><td>o</td></tr> 26 <tr><td>o</td><td>o</td><td>o</td><td>o</td><td>o</td></tr> 27 <tr><td>o</td><td>o</td><td>o</td><td>o</td><td>o</td></tr> 28 </table> 29 </body> 30 </html>
2011.10.31 14:21:27 (*.76.140.235)
이렇게 하심 원하시는데로 될듯? (jquery는 lameproof 껄 링크;;) 소스 하일라이트 색깔이 근데 그대로 먹는군영~!
2011.10.31 14:28:11 (*.174.146.99)
우와 진짜 레알 짱이네요 ㅠㅠ 진짜 감사합니다 ........................ 최고최고 .... 몇시간을 고민을 했는지 .. 뇌에 쥐가 나는 ....
2011.10.31 14:42:05 (*.236.25.90)
$(document).ready(function() {
$("#targetTable td").click(function() {
$("#targetTable td").css("backgroundColor","#ffffff");
var trs = $("#targetTable tr").index($(this).parent()[0]);
var tds = $(this).parent().find("td").index($(this)[0]);
$("#targetTable tr").each(function() {
if($("#targetTable tr").index($(this)[0]) <= trs) {
$(this).find("td").each(function() {
if($(this).parent().find("td").index($(this)[0]) <= tds) {
$(this).css("backgroundColor","#cccccc");
}
});
}
});
});
});
rowspan 이나 colspan 이 있을때는 어떻게 될지 모르겠네요;
2013.05.19 10:59:20 (*.153.235.115)

 bard
bard
























음?... 원하시는게 어떤모양인지 모르겠네요.. 지금 대로 하면 2행 3열 찍으면 행 두개 시커멓게 나오고, 첫번째 행 세컬럼 회색으로 나올거 같습니다만..?